标题:《构建实时存储系统页面:策略与实践解析》
随着互联网技术的飞速发展,实时存储系统在各个领域中的应用越来越广泛。本文将围绕开发实时存储系统的页面展开,探讨其策略与实践,以期为相关从业者提供有益的参考。
一、实时存储系统的概念与特点
实时存储系统是指能够在短时间内处理大量数据,并实时响应用户请求的存储系统。其主要特点如下:
-
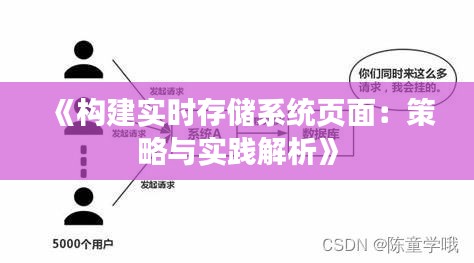
高并发:实时存储系统需要处理大量并发请求,保证系统稳定运行。
-
低延迟:实时存储系统要求数据读写操作具有极低的延迟,以满足用户实时性需求。
-
高可用性:系统需具备较强的容错能力,确保在部分组件故障的情况下仍能正常运行。
-
大数据支持:实时存储系统需具备处理海量数据的能力,支持大规模数据存储。
二、实时存储系统页面的设计原则
-
界面简洁:页面设计应遵循简洁、直观的原则,方便用户快速上手。
-
交互友好:优化交互设计,提高用户操作体验,降低误操作概率。
-
功能完善:根据实际需求,提供全面的功能模块,满足不同场景下的使用需求。
-
性能优化:关注页面性能,减少加载时间,提高用户体验。
三、实时存储系统页面的开发策略
-
技术选型:根据项目需求,选择合适的开发框架和数据库。如:前端采用Vue.js、React等框架,后端采用Spring Boot、Django等框架。
-
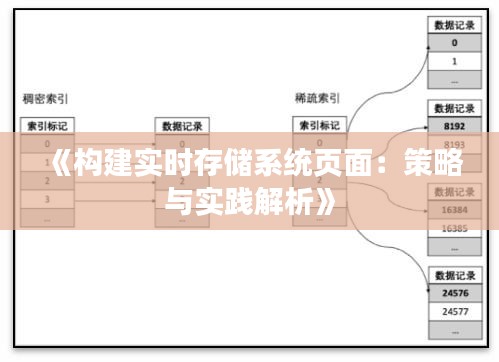
数据结构设计:合理设计数据结构,提高数据存储和查询效率。如:使用索引、分片等技术。
-
缓存策略:合理运用缓存技术,降低数据库访问压力,提高系统性能。如:使用Redis、Memcached等缓存工具。
-
异步处理:采用异步编程模型,提高系统并发能力,降低资源消耗。
-
安全防护:加强安全防护措施,防止数据泄露和恶意攻击。
四、实时存储系统页面的实践案例
以某电商平台为例,其实时存储系统页面主要包括以下模块:
-
数据展示:实时展示商品、订单、用户等关键数据,便于用户快速了解业务状况。
-
数据查询:提供多种查询条件,支持快速定位所需数据。
-
数据统计:对关键数据进行统计分析,为决策提供依据。
-
数据导出:支持将数据导出为Excel、CSV等格式,方便用户进行离线分析。
-
数据监控:实时监控系统运行状态,及时发现并解决潜在问题。
五、总结
开发实时存储系统页面是一个复杂的过程,需要充分考虑系统性能、用户体验、安全等因素。本文从概念、设计原则、开发策略等方面进行了详细阐述,旨在为相关从业者提供有益的参考。在实际开发过程中,还需根据具体需求进行调整和优化。
转载请注明来自衡水悦翔科技有限公司,本文标题:《《构建实时存储系统页面:策略与实践解析》》














 冀ICP备2023036310号-1
冀ICP备2023036310号-1